Why I Chose Next.js with AI-Powered Tools Over WordPress to Rebuild My Website
I wanted to redesign my website in one weekend and considered three possible tools: Drupal, WordPress, and Next.js. Since my existing site was built on WordPress, it seemed like the best choice. With WordPress, I would not need to migrate content, my server was already set up, and all I needed to do was apply a new theme.
However, I chose Next.js with AI-powered tools to redesign my website. Here's why.
The Redesign Process
A website redesign is more than just launching a new version. The process depends on how complex the project is and what the goals are. Some redesigns are simple updates, while others require rebuilding the entire site, including its layout, design, and features.
Key parts of a redesign may include:
- Creating a new design or improving the existing one
- Changing the content layout to make it easier to read and use
- Improving SEO by making the site faster and easier to find on search engines
- Adding new features based on what users need
- Setting up redirects so old URLs still work and don't hurt search rankings
- Making the site more accessible and faster for a better user experience
- Moving content or restructuring data if switching platforms
My redesign project would need to address all of these aspects.
Design Challenges
I knew that I lacked design skills. More importantly, I don't enjoy the design process. I searched for WordPress themes that matched my vision but couldn't find any. This meant I would have to create a custom theme or page builder templates if I stayed with WordPress. The same issue applied to Drupal because nothing fit my needs.
Since I'm not a designer, I had two choices:
- Use an existing theme
- Get help
I decided to use AI-powered tools to bring my ideas to life. With just a few descriptive prompts, the AI created all the UI components I needed from navigation menus to content layouts and responsive designs.
From the backend (admin area), Drupal and WordPress do not yet fully support AI-powered tools for generating custom layouts, or they do not work optimally. The available options still require logging into the site and repeatedly clicking through multiple steps. However, the Drupal community is making significant progress in this area, and I plan to write about it soon.
Why I Chose Next.js
I ruled out WordPress and Drupal because they required too much manual work. Despite my Drupal experience, setting up a site with modules and themes would take more time than I had. With only a weekend to complete the project, I needed a simple solution without unnecessary complexity.
Instead, I turned to Next.js with modern development tools. Cursor and Windsurf, both IDEs, simplify UI design by generating structured, production ready code from simple prompts. You can describe what you want in plain English, like "create a responsive navigation menu with a logo and links," and get deployable code instantly. I've been using these tools for personal projects and work for quite some time now.
One of the keys to efficient AI-powered development is crafting good prompts. For the migration process, I provided the URLs of my existing WordPress pages and described the desired Next.js content structure. With these detailed prompts, Cursor generated scripts to scrape the content from my old site and transform it into the new format. The same approach helped create optimized URLs and redirect rules to maintain SEO rankings, while ensuring proper metadata and semantic HTML structure throughout the site.
Traditionally, you'd write every line of code manually. These IDEs generate entire components and pages through simple prompts, following best practices and maintaining code quality. The generated code can be immediately deployed to your server.
To streamline the process, I used:
- ChatGPT, Gemini, and Claude for brainstorming and crafting effective prompts
- Cursor and Windsurf for code generation and structure
- Tailwind CSS for rapid styling and responsive design
Tailwind enabled fast styling with consistent, optimized results.
As a bonus, hosting on Vercel's free tier saves me $5 monthly in hosting costs and eliminates hours spent on WordPress updates and server maintenance every month.
The Power of AI
AI enables us to achieve things we previously could not, whether due to lack of expertise or lack of interest.
Another major factor in my decision was speed.
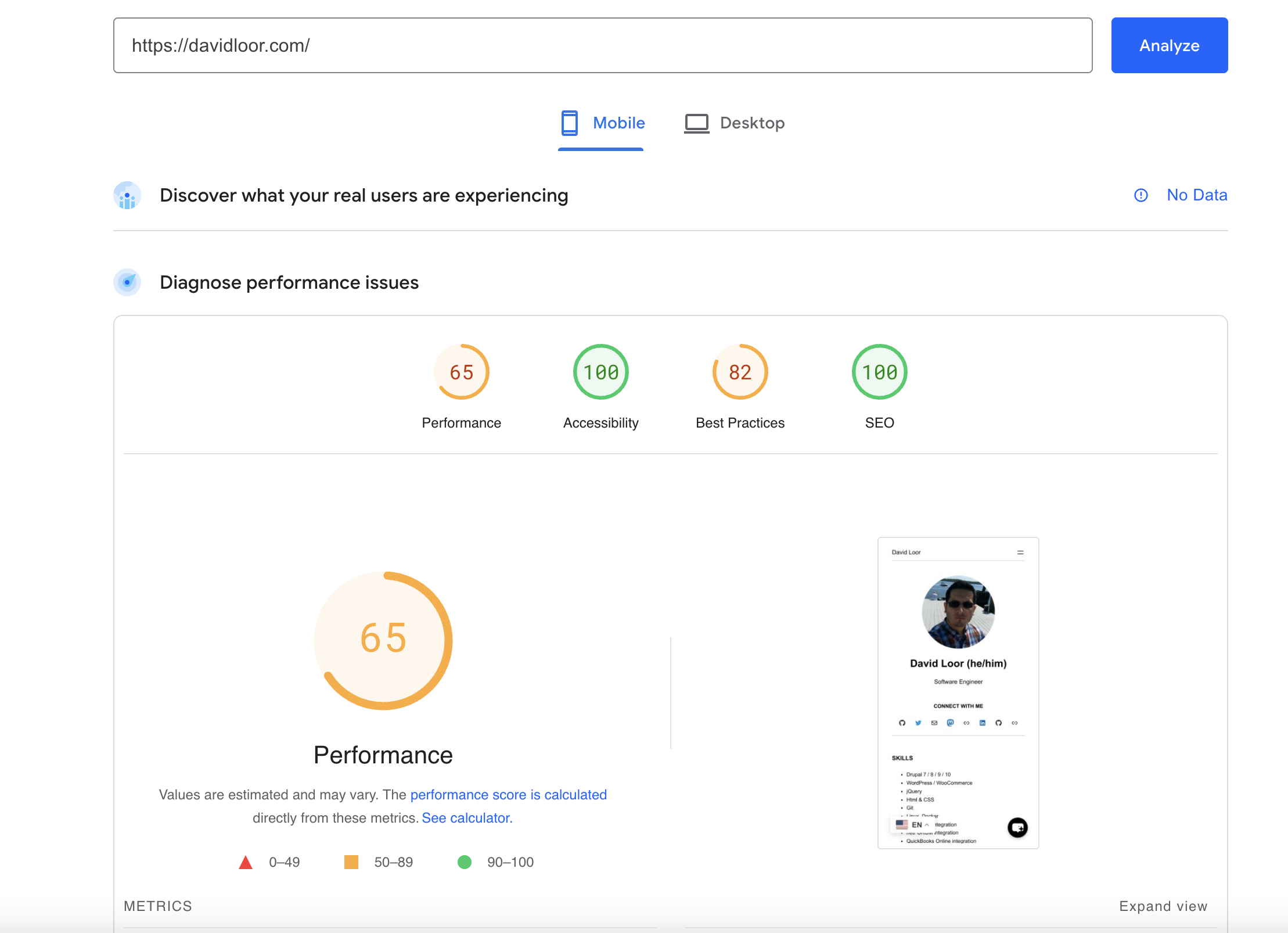
My old WordPress site scored only 65 on PageSpeed Insights for mobile devices, as evidenced by a last performance test:

In contrast:
- Next.js is incredibly fast, scoring 100 on PageSpeed for both mobile and desktop
- Achieving this took only a few well crafted prompts and just a few minutes
Embracing AI While Maintaining Control
AI is revolutionizing software development by dramatically increasing productivity. It allows developers to accomplish tasks that previously required entire teams or seemed out of reach due to time constraints, lack of expertise, or limited interest in certain aspects of development.
However, it's crucial to understand that AI is a powerful assistant, not a replacement for fundamental knowledge and critical thinking. Here are some key insights I've gained:
- Learning the fundamentals is more important than ever. You need to understand what the AI is doing and why
- Position yourself as the driver, with AI as your assistant handling repetitive and manual tasks
- Focus your energy on the challenging aspects: understanding user needs, system design, architecture decisions, and problem solving
- Strong communication skills like active listening have become even more crucial in the AI era
The key is to embrace AI while maintaining control over your development process. This means reviewing generated code thoroughly, understanding its implications, and ensuring it aligns with your project requirements and best practices.
In my case, AI allowed me to turn my ideas into reality with a few well crafted prompts. It helped me iterate quickly, experiment, and refine until I got a result I liked, all at a much lower cost in time.
While I do love Drupal and WordPress, and they're great tools for many use cases that I'll continue using where they make sense, AI-powered development with Next.js proved to be the perfect solution for this particular project.
Technology Stack
Here's the complete stack I used to build this website:
| Category | Tools |
|---|---|
| Version Control & Hosting: |
|
| Frontend Framework & Styling: |
|
| AI Development Tools: | |
| Forms & Communication: |
|