How to create pseudo fields in Drupal using 2 hooks
What are pseudo fields?
In Drupal, pseudo fields are fields that do not store data in the database, but rather dynamically generate content on the fly. Pseudo fields allow site builders and developers to add custom content to entities (such as nodes, users, and taxonomy terms) without needing to create a separate field for it.
Pseudo-fields behave like regular fields in many respects. However, instead of storing data in the database, they use a callback function to generate their content when the entity is viewed.
How to create pseudo fields?
On Drupal 8, 9, 10
Using hook_ENTITY_TYPE_view() in combination with hook_entity_extra_field_info(), you can define custom pseudo fields and specify exactly how they should be rendered when the entity is displayed.
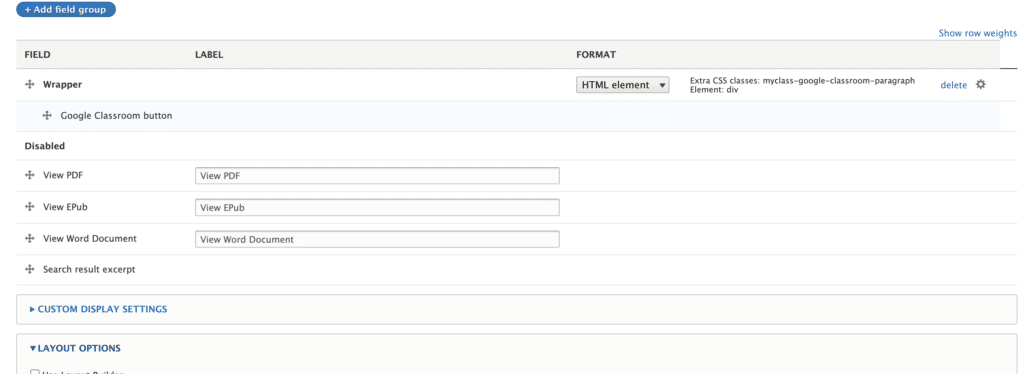
In the following example, we will add a pseudo field to a paragraph entity type which will render a google classroom share button wherever the paragraph is used. The field will appear in the manage display as the fields created in the entity.

The recipe
Make sure that you add the two following lines at the top of the file.
use Drupal\Core\Entity\Display\EntityViewDisplayInterface;
use Drupal\Core\Entity\EntityInterface;In your custom module’s my_module.module file, define the pseudo field using the hook_entity_extra_field_info() function:
/**
* Implements hook_entity_extra_field_info().
*/
function MY_MODULE_entity_extra_field_info() {
$display_fields = [];
$display_fields['paragraph']['google_classroom_button']['display']['google_classroom_button'] = [
'label' => t('Google Classroom button'),
'description' => t('Shows the google classroom button'),
'weight' => 100,
'visible' => TRUE,
];
return $display_fields;
}In this example, we’re defining a pseudo field called google_classroom_button for the paragraph entity type and bundle google_classroom_button.
If you want to add the field to a content type, you should replace the word paragraph with node and google_classroom_button with the name of your content type, in the code above.
/**
* Implements hook_ENTITY_TYPE_view().
*/
function MY_MODULE_paragraph_view(array &$build, EntityInterface $entity, EntityViewDisplayInterface $display) {
if ($display->getComponent('google_classroom_button')) {
$currentUrl = Url::fromRoute('<current>',[] , ['absolute' => 'true'])->toString();
$output = '<script src="https://apis.google.com/js/platform.js" async defer></script>';
$output .= '<div class="g-sharetoclassroom" data-size="64" data-url="' . $currentUrl . '" ></div>';
$build['google_classroom_button'] = [
'#type' => 'markup',
'#markup' => $output,
'#allowed_tags' => ['script', 'div'],
];
}
}The code above is checking whether the “google_classroom_button” component has been added to the display configuration of the Paragraph entity. If it has, then it generates a custom output for the “google_classroom_button” pseudo field.
Use cases of pseudo fields
- Displaying computed values or aggregates (such as the number of comments on a node)
- Embedding content from other sources (such as YouTube videos or social media feeds)
- Displaying custom markup or HTML (such as a list of related content)
Final thoughts
- This is a quick way to get extra information in an entity without dealing with twig templates.
- The pseudo field will not be available when creating a view for the entity.